Upgrade to Mobile-First Design
Did you realize that smartphones account for over half of all website traffic?
The world is turning mobile-first, therefore your business should as well. Let’s go over some steps to make sure your mobile-first approach is on point in order to stay relevant in this never-ending digital change. Despite the continued widespread use of laptops and desktop computers, the majority of people who are looking for goods or services do it via a mobile device. Mobile phones are rapidly being used to make purchasing decisions.
A website that is mobile-friendly performs better across all types of devices. Additionally, the mobile-first strategy adheres to the content-first strategy. Designing with these constraints in mind leads to a method that takes screen size, navigation, and bandwidth into consideration.
A mobile-first strategy helps a business remain relevant and top-of-mind for customers in light of the steadily rising use of mobile devices.
What does "Mobile-First" mean?
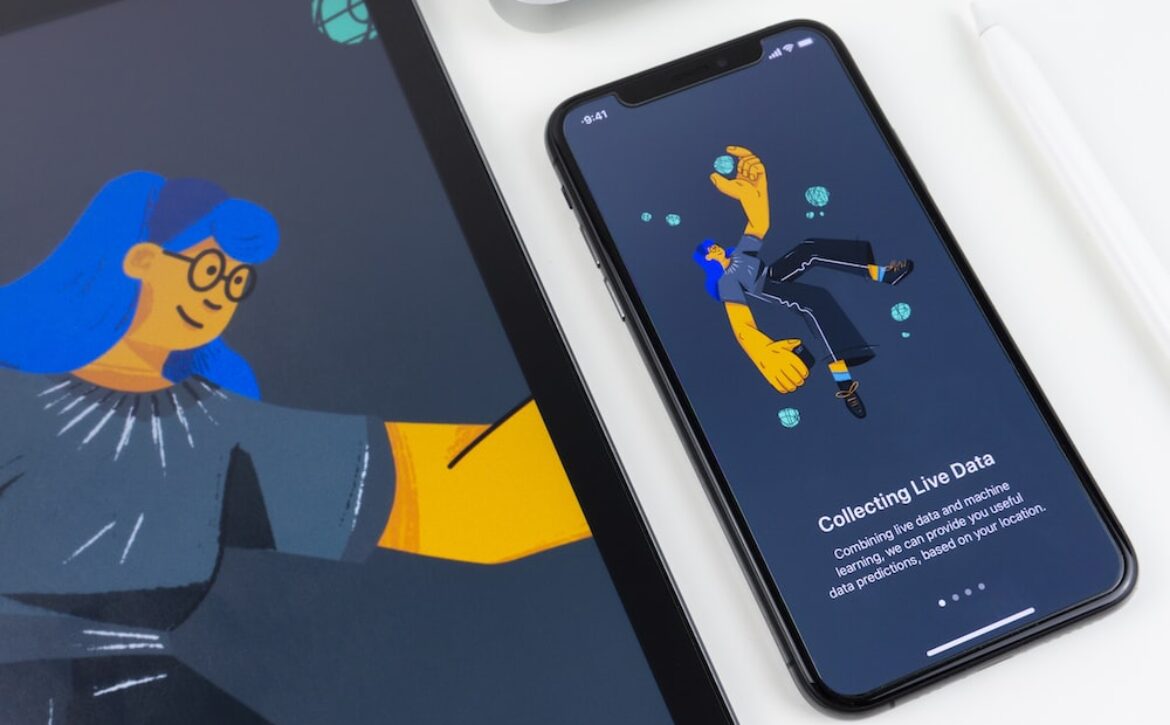
In essence, a mobile-first strategy entails creating a digital presence that, in some situations, emphasizes the mobile experience over that of desktop and tablet computers.
When designing for mobile devices first, designers have a streamlined approach, increased productivity, and the ability to focus more on the content they are producing, resulting in more usable and understandable designs.
This is how:
Doing It Right
- Take note of the following while designing for mobile-first websites and products:When developing for mobile first, prioritizing content is crucial. It’s essential to make sure that essential elements are displayed because smaller screens have greater limitations. Important material that is prominently displayed increases user engagement, prolongs user sessions, and lowers bounce rates.
- When it comes to having a mobile-first presence, providing intuitive navigation is essential. The navigation of a digital product can be made simpler by providing auxiliary elements, which helps people understand their options. This makes for a more user-friendly digital experience while providing people with the information they need.
- Not Being Disruptive Pop-ups limit problems with limited space. No user enjoys having pop-up windows and adverts take over their screen. It’s crucial to give people the information they are ultimately looking for while developing a website.
- An incredibly efficient technique to make sure a website provides the best user experiences is to test it on actual devices. By doing this, the risk associated with introducing a new digital product is reduced. Making sure that the site renders as expected on various device types also involves testing it on actual devices. For a more realistic assessment of a presence’s mobile usability, testing ought to include a variety of browsers and features.
Advantages of "Mobile-First"
Here are just a few of the many advantages of designing an user experiences with smartphone users in mind:
Better Performance:
Once a successful mobile-first product has been introduced, the content will load more quickly because just the most important parts are included. When it comes to upholding SEO and having decent usability, having quicker page loads is crucial. Additionally, Google prioritizes indexing mobile content over desktop pages because the majority of people access Google Search engines via mobile devices. Having a mobile-friendly website benefits SEO and ranks as well.
Reduced Bounce Rate:
In general, mobile bounce rates and conversion rates are 20 to 30 percent greater than those of desktop. This is because people who use mobile devices frequently search for something while they are rushing or in a moving vehicle. In order to encourage longer sessions, maintain a higher percentage of customers, and provide a better overall user experience, employ a mobile-first design to keep bounce rates lower. Everyone, however, encounters mobile sites that are so frustrating they force users to leave.
UX Design Enhances User Experience:
Greater emphasis and attention must be placed on users’ demands in addition to the most crucial information when using a mobile-first strategy. In addition, mobile-first demands additional usability testing to give the optimal amount of content, with the option to deliver more content as needed by customers, and something that is easier to use on the tiny screens of mobile devices.
'Mobile-First' effects
Over the last ten years, the percentage of online traffic on mobile devices has risen significantly. Mobile devices account for 54.98 percent of all web traffic as of January 2022. Similar patterns can be seen in the distribution of internet usage between mobile and desktop in the United States over the past 10 years, where mobile online traffic has increased significantly. In comparison to desktop visits, which make up 48.35 percent of all online traffic as of January 2022, mobile visits make up 48.40 percent of all web traffic.
Americans spend 5.4 hours each day on their phones, check them 63 times per day on average, and spend 6.5 hours per day online in total. 13% of millennials use their smartphones for even more than 12 hours per day. Baby boomers use their phones for five hours each day.
According to statistics, 40% of customers who have a negative mobile experience will move to the competitor. Approximately 84% of people have had trouble finishing a mobile transaction. These high figures highlight how much room there is for businesses to increase consumer conversion simply by building mobile-responsive and user-friendly websites. Conclusion: A mobile-first strategy is a trend worth following, according to the data shown above. So, feel free to get in touch with us if you have any inquiries or require assistance. A Website Design Company in India called Young Techies aids clients in solving problems of any complexity.